Prilikom izrade web stranica, vrlo je važno točno naznačiti veličinu stavki. Ako izračun ne uspije, cijeli izgled može "slomiti", oštetiti izgled stranice. Da biste izbjegli pogreške, važno je razumjeti točno kako preglednici izračunavaju metriku blokova i kako upravljati ovim algoritmom pomoću svojstva veličine CSS-a.
CSS obrasca blokova
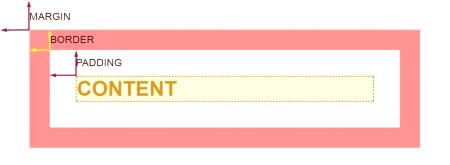
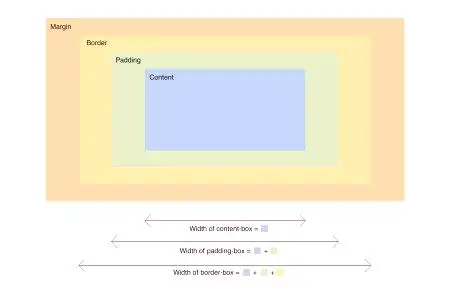
Svi čvorovi dokumenta koji imaju blok tipa prikaza opisani su blokovskim modelom. Prema njezinim riječima, u strukturi elementa, sljedeće grane ili kutije se sastavljaju:
content-box, koji uključuje sadržaj samog bloka - tekst i dječji čvorovi; kutija za punjenje, koja zauzima cijeli prostor unutar okvira s unutarnjim udubljenjima ili oblogama; Granična kutija, također uključuje i samu granicu.Osim toga, za blok je moguće odrediti vanjske alineje ili rubove, odvajajući ih od susjednih elemenata ili između roditelja. Bilo koji od navedenih okvira može biti odsutan ili prazan.
Ovo je osnovni CSS koncept, bez kojeg je gotovo nemoguće stvoriti lijepe složene rasporede.
Određivanje stvarne veličine elementa
Glavna stvar za preglednik je sadržaj-boks, budući da je to semantički dio svakog bloka. Stoga, kada instalacijski program odredi mjerne podatke pomoću svojstava širine i visine, primjenjuju se točno na sadržaj. Nadalje, unutarnje i vanjske uvlake i širina okvira dodaju se određenim internim dimenzijama kutije.
širina: 200px;
visina: 100px;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
padding-right: 10px;
granica: 5px čvrsta;
} Unatoč činjenici da je blok element postavljen na širinu od 200 piksela, zapravo će zauzimati 230 piksela na stranici, uzimajući u obzir okvir i bočnu podlogu. Isto tako, vrši se izračun visine: umjesto očekivanih 100 piksela, jedinica će trebati do 150 vertikalno.