Rotate () funkcija u CSS-u provodi dvodimenzionalnu rotacijsku transformaciju oko fiksnog centra preko elementa. Blok se stoga ne deformira i ne utječe na položaj susjednih HTML spremnika. Metoda vam omogućuje da odredite kut rotacije. Osim toga, moguće je postaviti i proizvoljni rotacijski centar.
Transformacija bloka
element {
transformirati: rotirati (45deg);
} Kao prvi i jedini argument, kut prema kojem će objekt biti vraćen je prošao. Rotacija se provodi u dvodimenzionalnom prostoru. Za trodimenzionalne transformacije postoje funkcije u CSS rotateX (), rotateY (), rotateZ () i rotate3d ().
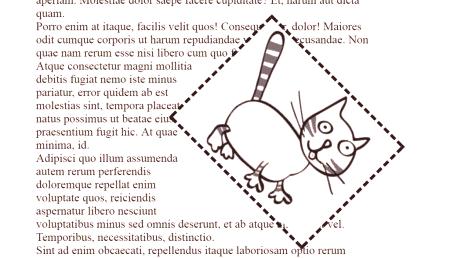
Najprije je zauzet element mjesta na stranici iza njega rezerviran. Vizualno kretanje se događa u novom sloju, bez pomicanja susjednih blokova.

Rotacijski kut
Argument kuta koji se prenosi metodom mora pripadati tipu CSS
Pozitivni kut određuje rotaciju objekta u smjeru kretanja u smjeru kazaljke na satu, negativ - u suprotnom smjeru.
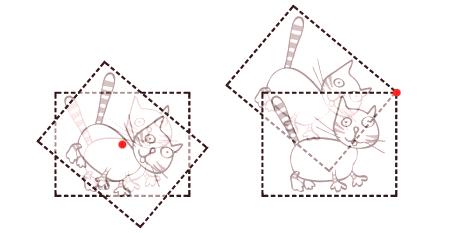
Središte rotacije
Prema zadanim se postavkama rotacija bloka odvija oko njegovog geometrijskog središta. Da biste promijenili ovu točku, upotrijebite svojstvo originala transformacije.
Prema standardu, prihvaća tri parametra koji određuju koordinate na osi X, Y i Z, ali budući da je rotacija () u CSS-udvodimenzionalna transformacija, dovoljno je prenijeti samo dvije vrijednosti.
element {
transformacija: rotiranje (45deg);
podrijetlo transformacije: 20px 100%;
}Koordinata za svaku os može se odrediti bilo kojom važećom jedinicom duljine, kao postotak veličine bloka, ili pomoću ključnih riječi vrh, dno, lijevo, desno. Podrijetlo koordinata nalazi se u gornjem lijevom kutu pravokutnog spremnika.