Povijesno gledano, prilikom pregledavanja web dokumenta preglednici naglašavaju i označavaju hipervezu na hipervezu. To može ozbiljno ugroziti viziju dizajnera i kvariti izgled stranice. Webmaster može primijeniti posebne CSS upute i ukloniti podvučenu vezu kako bi je lijepo umetnuo u stranicu.
Zašto istaknuti vezu?
Ovo su prve web stranice poput ove:

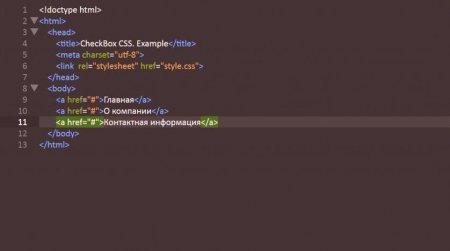
Odabir referenci
Promjena stila hiperveze
za uređivanje teksta . Ona upravlja dizajnom dijela teksta pomoću horizontalne linije i definira njegovu specifičnu lokaciju.& lt; skripta async = "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
& lt ;! - fb_336x280_2 - & gt;
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
& lt ;! - fb_336x280_2 - & gt;
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Popis vrijednosti koje mogu zauzeti ovu nekretninu:
podvlačenje- donja donja crta;overline- gornja donja crta, linija se proteže preko teksta;prolaz- precrtavanje, linija prolazi u sredini linije;nitko- bez registracije.
Prema zadanim postavkama preglednici koriste naredbu hipervezeza tekstualnu dekoraciju: podcrtavanje . Očito nas zanima vrijednostnijedna . Omogućuje vam da ponovno postavite prethodno primijenjene stilove, a zatim resetirate zadani dizajn.
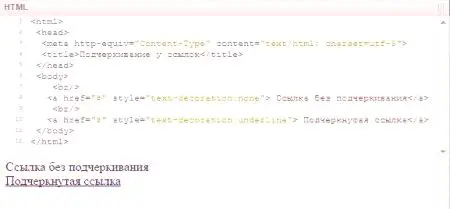
Da bi se uklonila podcrtana veza na CSS, na nju bi se trebalo primjenjivati sljedeće pravilo:
a (
text-decoration: none;
}