Linkovi su sastavni dio svake web stranice. Mogu biti i tekstualni iu obliku gumba. U ovom članku razmatrat će se samo tekstualne veze. Nije tajna da u HTML-u svi elementi izgledaju ne baš precizno, a dizajn, iskreno, loš. Najvažniji dio "veze", koja ometa stvaranje veze, je donja podcrtana oznaka. Sada ćemo razumjeti kako ukloniti donju crtu veze u CSS-u.
Stvaranje veze
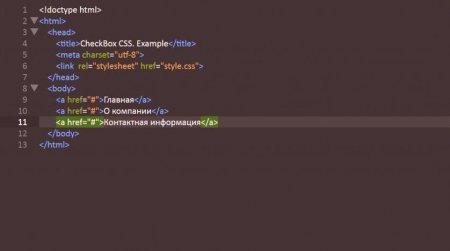
Da biste demonstrirali rad ove metode, morate stvoriti vezu. To će vam pomoći sa standardnim HTML-om 5. Da biste stvorili vezu, morate koristiti oznaku "a" koja nije blokirana. Stoga, da biste postavili veze na pojedine linije, morate ih smjestiti u oznake oznaka (p). Alternativno, možete koristiti svojstvo display: block za svaku vezu.
Počinjemo stvarati vezu. Napišite nekoliko oznaka u naš HTML dokument. Između početnih i završnih oznaka upisujemo naziv naše veze, koji će biti prikazan na stranici. Osim toga, oznaka "a" ima niz atributa. Potreban je atribut href, bez kojeg se preporuka neće implementirati. Ona određuje put do stranice ili datoteke na koju će se obraditi naša veza. U gornjem primjeru neće biti prijelaza s drugih veza, tako da možete navesti zadanu vrijednost od #. Veza je stvorena, sada je trebate stilizirati. Ima ih nekolikonačine za uklanjanje podcrtavanja veze u CSS-u:
atribut stila (koji se nalazi unutar oznake). Oznaka stila (nalazi se u bloku zaglavlja). Vanjska veza stilova pomoću oznake veze.Možete koristiti bilo koju od ovih metoda da biste poništili referencu u CSS-u, ali najbolje je povezati vanjske stilove.
Savjet: Prilikom oblikovanja web-stranice preferirajte vanjske veze.
Stiliziranje veze u CSS-u
U gornjem primjeru, koristit će se veza vanjske veze. Otvorite CSS datoteku u kojoj ćemo promijeniti dizajn veza. Osim linkova na ovoj stranici nema ništa. Stoga ćemo oznaku koristiti kao selektor kao "a". Ako želite, možete dodati klase za svaku vezu, ali to nije obavezno. Snimamo selektor "a", koji će napisati svojstvo text-decoration: none; Jedno jednostavno svojstvo uređivanja teksta koristi se za uklanjanje podcrtane veze pomoću CSS-a. Tekst-dekoracija sadrži niz drugih vrijednosti. Također vam omogućuje da napravite gornji udarac, ali se rijetko koristi. Da biste uklonili donju crtu veze, unesite sljedeći kôd za CSS dokument:
Da biste pojednostavili kod, možete koristiti jednostavan atribut - stil. U primjeru, cijeli dizajn cijele stranice nije predstavljen, pa možete koristiti ovu metodu. Glavna stvar - ne boje na takve načine cijelu HTML stranicu. U takvom kodu možete se lako zbuniti.
Promjena navedene veze u CSS-u
Pretpostavimo da to želite učiniti kako bi u normalnom stanju veze donja crta ostala i kada je hover nestao. Da biste uklonili ili podcrtali hipervezu kada lebdi, CSS koristi pseudo-klasu ": hover". Evo primjera:
Stilovi se mogu primijeniti ne samo na danu vezu, nego i na aktivirane ili posjećene. Da biste to učinili, koristite pseudo-klase ": active" i ": visited".