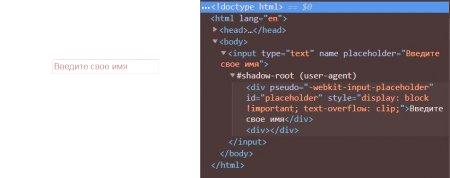
Rezervirano mjesto je element polja unosa u kojem se može postaviti tooltip. Kada korisnik počne upisivati podatke, pomoćni tekst nestaje kako ne bi ometao. Svaki preglednik ima svoju ideju o tome kako prikazati tu stavku, a ponekad i zadani stilovi razbijaju cijeli dizajn. Da biste ih upravljali, morate koristiti posebno pravilo rezerviranog CSS-a.
Gdje je rezervirano mjesto?

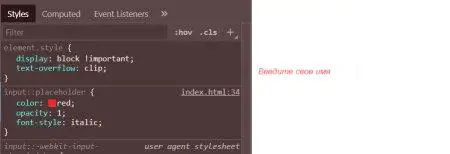
input :: placeholder {
color: red;
neprozirnost: 1;
font-style: italic;
} 
Podrška za preglednik
Pseudo-element CSS mjesta za pohranu dobro se obrađuju svim modernim preglednicima, a prefiksi možete koristiti za podršku starijim preglednicima:
& lt ;! - fb_336x280_1 - & gt;
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
- :: - webkit-input-placeholder - za webkit-preglednike (Mozilla, Chrome, Opera);
- :: - moz-placeholder - za Firefox preglednike iznad verzije 19;
- : -moz-placeholder - za stariji Firefox;
- : -ms-input-placeholder - za Internet Explorer iznad verzije 10.
Kao što možete vidjeti, stari preglednici Mozilla, kao i IE, smatraju zamjenski CSS-pseudo-klasu umjesto pseudo-elementom. Nećemo se raspravljati s njima, samo razmotrite ovaj aspekt pri oblikovanju polja za unos.

Mogućnostistyling
Za pseudo-element rezerviranog mjesta u CSS-u, možete postaviti sljedeće parametre:
- pozadina - skupina svojstava pozadine. Pozadina bloka upita primjenjuje se na cijelo polje za unos. Možete odrediti ne samo boju (pozadinsku boju), nego i sliku (pozadinska slika).
- boja teksta - boja;
- transparentnost - neprozirnost;
- podcrtavanje, precrtavanje ili precrtavanje teksta-ukrasa;
- registar - tekstualna transformacija;
- unutarnje alineje - obloga. Ne podržavaju ga svi preglednici. Što se tiče elementarnih elemenata, gornja i donja margina se zanemaruju.
- prikaz fonta - svojstva skupine fontova, visine retka i raznih udubljenja (tekstualni uvlačenje, razmak između slova, razmak između riječi);
- vertikalno poravnanje u crti - vertikalno poravnavanje;
- Obrezivanje teksta s preljevom spremnika - prelijevanje teksta.
.input1 :: placeholder {
background-image: linearni gradijent (limeta, plava);
boja: bijela;
}
.input2 :: rezervirano mjesto {
dekoracija teksta: prolazna;
boja: crna;
font-weight: bold;
}
.input3 :: rezervirano mjesto {
font-size: 16px;
razmak između slova: 10px;
}
.input4 :: placeholder {
pozadina: smeđa;
boja: bijela;
prelijevanje teksta: elipsa;
}U fokusu
Prema zadanim postavkama upit nestaje iz polja za unos samo ako ima barem jedan uneseni znak. Ali pseudo-element CSS-a omogućuje vam da odmah nestanete kada se usredotočite na polje. Da biste to učinili, morate ga kombinirati s pseudo-klasom: fokus.
input: focus :: placeholder {
color: transparentan;
}U nekim preglednicima dopušteno je animirati promjenu određenog broja svojstava vlasnika mjesta pomoću upute za prijenos.
input :: placeholder {
boja: crna;
prijelaz: boja 1s;
}
input: focus :: placeholder {
color: bijela;
}U pregledniku Google Chrome boja alata pri fokusiranju u takvom polju glatko će se mijenjati jednu sekundu.