Svojstvo CSS margine kontrolira vanjske elemente elementa. Može se koristiti za postavljanje udaljenosti između susjednih blokova ili pomicanje dječjeg čvora s granice roditelja. Margine ne sudjeluju u CSS modelu bloka i ne unose širinu i visinu elementa.
Sintaksa svojstava

roditelj {
širina: 500px;
visina: 100px;
}
dijete {
margin-left: 10%; //500px * 10% = 50px
margin-top: 10%; //500px * 10% = 50px
} CSS marža može biti negativna.
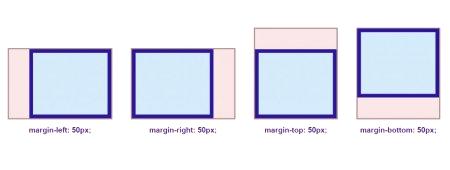
Kada koristite grupnu sintaksu, morate prijeći s jednog na četiri parametra navodeći stranke u ispravnom redoslijedu.
- Jedan: za sve strane odjednom.
- Dva: za gornju i donju stranu i odvojeno za bočne strane.
- Tri: za vrh, strane i dno.
- Četiri: Brojanje strana u smjeru kazaljke na satu, počevši od vrha.
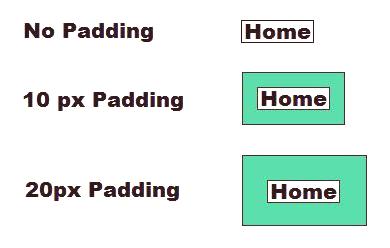
element {
margina: 20px;
}
element {
margina: 20px 30px;
}
element {
margin: 20px 30px 40px;
}
element {
margin: 20px 30px 40px 50px;
}Algoritmi za izračunavanje intervala
Svojstvo CSS marže nijenaslijeđena i po defaultu je nula. Čini se da u početku niti jedan element na stranici ne bi trebao imati vanjske udubine, ali nije. Preglednici, na vlastitu inicijativu, postavljaju formatiranje određenog broja oznaka, na primjer, popisa. To je važno uzeti u obzir pri izradi rasporeda.
Specifikacija definira ponašanje margina za čvorove s različitim tipom refleksije. Dakle, stavke niza zanemaruju vrijednost gornje i donje uvlake, čak i ako su izravno navedene tako da ne krše strukturu linije.
Blokovi i nizovi adekvatno odražavaju margine na sve četiri strane, ali u nekim slučajevima ponašanje ovog svojstva može biti neočekivano.
Izumiranje marže

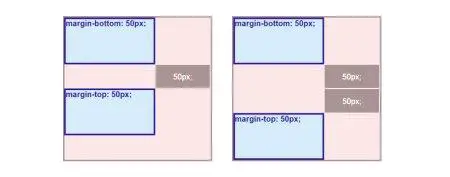
Na slici su prikazana dva elementa smještena jedan po jedan s ugrađenim vanjskim urezima. U prvoj verziji su donji i gornji rubovi blokova kombinirani, u drugom - sastavljeni. Koja vrsta ponašanja se čini logičnijom?
Blokovni elementi u CSS-u se ponašaju u prvoj vrsti, a urgentni blok i flex-kontejneri - s druge. U ovom slučaju, komprimiraju se samo vertikalni alineji, a horizontalni se uvijek sastavljaju.
Uklanjanje margine izvan oca
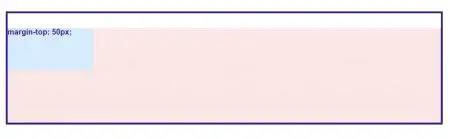
U blokovskim čvorovima postoji još jedan hirov: u nekim slučajevima margina dječjeg elementa može ostati izvan granica roditeljskog spremnika. To se događa ako postoji element povlačenja koji nije odvojen od granice bilo kojim drugim elementima, nema tekstualnog čvora, nema okvira ili obloge.

Na slici je prikazan blok kćeri, koji je dobio odbitak u smislu da će napustiti gornju granicu roditeljskog spremnika. Umjesto toga, margina je uzeta izvan oca i gurnula ga s granice njegovog starijeg pretka.