Sve su lokacije jedinstvene, svaka ima svoj izvorni dizajn. Tekst, koji je glavna komponenta bilo kojeg mjesta, trebao bi biti u skladu s općom stilizacijom. Ponekad jednostavna promjena u fontu i boji nije dovoljna za stvaranje dobrog teksta. U ovom slučaju, koristan je razmak između slova - svojstvo za promjenu razmaka između slova u CSS-u
Zašto želite svojstvo slova-razmak?
Ako povećate udaljenost između slova u CSS-u, možete dobiti jedinstveni stil crtanja teksta. Da biste stvorili jedinstveni font, ponekad morate stvoriti uvlačenje između slova. Udaljenost između slova možete povećati samo putem CSS-a. U ovoj funkciji svojstvo je razmak između slova. To je dodatni alat u CSS-u koji vam omogućuje promjenu udaljenosti između slova. Ali ponekad je to on i nije dovoljan za dobar stil tekstualnog sadržaja.
Kako promijeniti udaljenost između slova? CSS: razmak između slova
U svim preglednicima, ovo svojstvo je postavljeno na zadano. To se odnosi na sve moderne preglednike, a ne samo na (na primjer, Internet Explorer). Vrijednost ovog svojstva nasljeđuje se za sve potomke selektora. To znači da postavljanjem uvlake između slova za oznaku tijela mijenjate razmak između slova za cijelu stranicu. Druga točka: razmislite o danom fontu. Za svaku uvlaku razlikuju se slova. Razlika je mala, mjerena u pikselima, ali imajte na umu. Rad ove imovine je da svako slovo dodaje alineju na desnoj strani. Mijenja seudaljenost između slova na detaljnijoj razini. Radi po načelu margin-left. Razmak između slova može se dati u različitim veličinama: relativan (em, rem, ex i drugi) i apsolutni (px, mm, cm). Najprikladnije za uporabu su vrijednosti px, rem i em. Naravno, najbolje je specificirati vrijednosti u pikselima, jer je to najpogodnije i prikladnije za promjenu male udaljenosti.
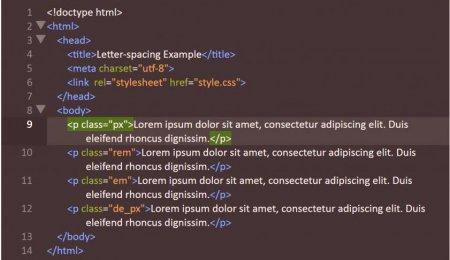
Najprije ispunite stranicu sa sadržajem na kojem ćemo testirati ovu nekretninu.
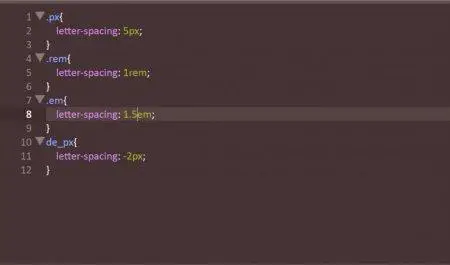
Da biste ga instalirali, otvorite CSS dokument, a zatim napišite liniju razmaka slova: 5px za oznaku tijela. Ovaj unos će značiti da će udaljenost između slova porasti za 5 piksela po cijeloj stranici (bit će jednaka 6 ili 55 ovisno o fontu). Nakon što zapišete gore navedeni kod, dobit ćete sljedeću web stranicu:
Pozitivne vrijednosti obično ne prelaze 3-5 piksela, ali ne uvijek. Ponekad se koriste veće udaljenosti, na primjer, pri izradi glavnog zaglavlja. Ako se udaljenost veća od 10px ne preporuča, tekst će biti nečitljiv. Osim toga, moguće je smanjiti udaljenost između slova u CSS-u. S obzirom na isto, ali sa znakom "-". Obično je minimalna vrijednost -1 px. Možete odrediti -10 čak -20, ali tekst neće biti moguće pročitati. Ako želite napraviti tekst s malim uvlačenjem, nemojte koristiti vrijednosti manje od 200px.
Praktična primjena
U CSS-u, razmak između slova koristi se za stvaranje jedinstvenog fonta. Može se koristiti i za stvaranje zaglavlja ako se koristi ssvojstvo font-style: italic i lijepe boje, može poslužiti kao alternativa dobrom logotipu. Isto tako, ako ovo svojstvo koristite zajedno s ispravljanjem teksta: ispravno, možete postaviti lijepu zaglavlje članka za svoj blog. Razmak između slova je izvrstan CSS svojstvo za promjenu razmaka slova jedan od drugog. Glavna stvar - ne pretjerivati s odstupanjima.