HTML obrasci vrlo su moćan alat za interakciju s korisnicima, ali iz tehničkih razloga nije uvijek jasno kako ih koristiti u punoj snazi. Jednostavno slanje podataka u ovom slučaju nije dovoljno - također je potrebno osigurati da se podaci koje korisnici popunjavaju šalju u ispravnom formatu koji je potreban za njihovu uspješnu obradu i da to neće prekinuti postojeći programi. Također je važno pomoći korisnicima da pravilno popune obrasce i da ne budu razočarani kada pokušavate koristiti aplikacije.

. To zapravo ne stvara polje, nego se koristi kao roditeljski spremnik za takve elemente kao. Ako želite napraviti jednostavan obrazac za pretplatu, uz redovitu provjeru valjanosti i plaćanje, ili interaktivnu web-aplikaciju, morat ćete koristiti HTML elementne elemente, od kojih je najvažniji
,
Kako funkcioniraju standardni HTML obrasci

Proces razmjene informacija s poslužiteljem
i imaju ime atributa (ime), kao i njegovu vrijednost. Vrijednost se određuje drugačije. Za tekst će to biti vrijednost koja je unesena u korisničko polje web-mjesta. Za radio gumb, vrijednost odabranog parametra. Korisnik može postaviti vrijednost, ali većina ne može konfigurirati atribut imena. Time se stvara skup "parova imena-vrijednosti", u kojem se vrijednosti određuju korisničkim unosom.
 Glavna razlika između obrasca i uobičajenog HTML dokumenta je u tome što se u većini slučajeva podaci prikupljeni obrascem šalju web poslužitelju. U tom slučaju morate konfigurirati web-poslužitelj za primanje i obradu podataka. Atribut djelovanja oznake
Glavna razlika između obrasca i uobičajenog HTML dokumenta je u tome što se u većini slučajeva podaci prikupljeni obrascem šalju web poslužitelju. U tom slučaju morate konfigurirati web-poslužitelj za primanje i obradu podataka. Atribut djelovanja oznake definira mjesto (URL) na kojem treba prikupiti prikupljene podatke.
Kako izgleda poslužitelj
elemenata su uključena u HTTP. Zatražen je zahtjev za URL koji je definiran u obliku atributa akcije. Vrsta zahtjeva (GET ili POST) bit će u atributu metode. To znači da se svi podaci koje je korisnik dostavio odmah šalje poslužitelju u procesu slanja obrasca, a poslužitelj može učiniti sve što želi s tim podacima. Kada poslužitelj primi obrazac za slanje, on ga doživljava kao bilo koji drugi HTTP zahtjev. Poslužitelj čini sve što je potrebno s uključenim podacima i izdaje gaodgovorite natrag u preglednik.

, odgovor je nova stranica koju učitava preglednik. U pravilu, nova stranica zamjenjuje trenutni sadržaj, ali to se može redefinirati pomoću atributa targeta. Velika većina online obrazaca radi na ovaj način, zbog čega korisnik šalje stranicu zahvale kada ispunjava obrazac za pretplatu putem e-maila.
Web aplikacije i obrasci bez oznake
- HTML element ugrađen u ponašanje. Oni ne integriraju sve korisničke podatke u jednu cjelinu i ne šalju ih odmah. Iz tog razloga, mnogi HTML + JS alati za indeksiranje u web-aplikacijama ne koriste oznaku
u svim oblicima. Oni ga češće koriste kao neku vrstu spremnika za različite vrste ulaznih polja i elemenata. U ovom slučaju koriste se atributi metode akcije i neće biti vidljivi.
Više o obliku
. Kada je u pitanju stvaranje oblika, morate biti u mogućnosti raditi na različitim veličinama zaslona. Važno je učiniti ih dostupnim osobama s invaliditetom. Prema tome, atribut oznake oblika i atributa
vjerojatno je najsloženiji aspekt u HTML-u.

Što je oblik

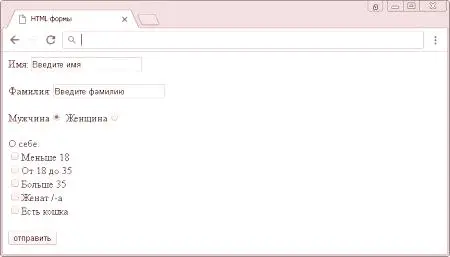
, važno je zapamtiti da su obrasci samo kod u HTML jeziku. To znači da možete koristiti svu snagu HTML-a za strukturiranje obrazaca. Uobičajena je praksa upotrijebiti oznaku za omatanje stavki s oznakom. Također se često koriste HTML popisi za strukturiranje višestrukih potvrdnih okvira ili radio gumba. Nakon stvaranja polja za unos, ostaje da dodate gumb uz pomoćoznačite i provjerite rezultat. Fleksibilnost HTML obrazaca čini ih jednim od najsloženijih struktura u HTML formatu. Ali uz pomoć ispravne strukture pri izradi HTML obrasca, može se jamčiti da će biti i zgodan i pristupačan u isto vrijeme.