Kada preglednik otvori web-lokaciju, automatski automatski ažurira pravila stila. Različite verzije različitih preglednika imaju vlastite vrijednosti pravila za CSS. Ako programer nije ispravno naveo ispravnu vrijednost ili uopće nije opisao potrebno pravilo, preglednik koristi vlastitu opciju. Ideja za vraćanje CSS-a pri preuzimanju web-mjesta omogućuje vam da izjednačite razlike između preglednika i prikažete pravi sadržaj uvijek i na svim uređajima na isti način u većini slučajeva.
Bit i implementacija ideje
HTML-elementi stranice postavljaju se prema CSS pravilima. Programer nije obavezan navesti sva pravila za sve elemente i može koristiti zadane vrijednosti. U većini slučajeva to je prihvatljivo rješenje. Ako je stvarni zadatak identično prikazati web-izvor na različitim uređajima, prozore različitih preglednika, tada je preporučljivo postaviti kritična pravila za tražene vrijednosti.
Sljedeći primjer pruža različite opcije za preporučeni set za resetiranje. CSS pravila postavljena su na "nulto" stanje. Zapravo, ideja je odrediti vrijednosti kritičnih pravila, a zatim izgraditi dizajn stranice na "čistoj" osnovi. Prilikom izrade web-lokacije možete stvoriti zasebnu datoteku za postavljanje kritičnih vrijednosti za sva CSS pravila koja koristite. Koristite "moćnu" ideju poput "*":
{skup vrijednosti za sva pravila}nije najbolje rješenje. Mnogi stilovi započinju upravo s ovom opcijom vraćanja CSS-a. HTML5 nudi širok rasponmogućnosti za formiranje strukture i sadržaja stranice, tako da je pri izradi vlastite verzije postavljanja početnih vrijednosti bolji izborni put od odluke da se češlja sva veleprodaja pod jednim češljem - "*".
Opis stilova stranica može biti skup. Mogućnost korištenja ponašanja "*" ili upućivanja na svako posebno pravilo, klasu ili identifikator ovisi o programeru.
Prilagođene opcije za postavljanje vrijednosti u CSS-u
Postoji mnoštvo skupova preporučenih vrijednosti popularnih pravila i popisa oznaka koje su podložne prijevari nultog stanja na internetu:
postoje kompetentne misli; predlaže teorijski utemeljene varijante; autorsko djelo CSS; Postoji mnogo privatnih proizvoda.Preuzimanje zadane verzije datoteke reset.css nije problem, ali nije uvijek vrijedna akcija.
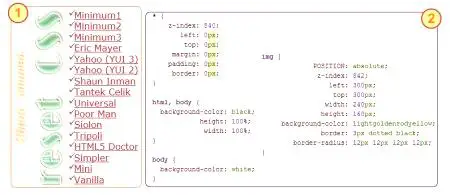
Lijevo
skup "produktivnih" rješenja iz nekoliko CSS-ova gurua. Desno
- par stilova, što je dovoljno za prikaz jednostavne stranice za postavljanje slike online trgovine. Jednostavnost je ključ uspjeha: jednostavna, razumljiva i promjenjiva. Nema sumnji: znanje i vještine kolega - poučno i praktično, ali u svakom konkretnom slučaju inteligentnije rješenje je produktivnije.
Upravljanje mjestima i ručni rad
Svi popularni sustavi za upravljanje mjestima (CMS) uključuju datoteke stilova. Neki od tih stilova pružaju ekvivalentan prikaz stranice u raznim preglednicima na bilo kojoj opremi. Razumjeti gdje je opisano koje je pravilo ili vlasništvo naslijeđenoili određeno, dovoljno je teško.
Korištenje CMS-a eliminira problem kako povezati reset.css i koristiti ga, ali ograničava programera kada je potrebno ispravno i točno utjecati na dizajn web-resursa. Poželjna je prilagođena verzija skupa vrijednosti i oznaka koje treba postaviti na izvorno stanje. Kada stvorite stranicu od nule - to je jedina razumna opcija. Primijeniti znanja i vještine kolega i analitički ispitati svaku datoteku reset.css, pronađenu na internetu, zadatak je zanimljiv, ali malo vjerojatan.
Visokokvalitetni web-resurs koristi određeni skup oznaka kako bi smanjio njihov broj i nastoji olakšati prezentaciju sadržaja. Uzmite kao osnovu datoteku napisanu za Yahoo, Google ili Yandex - praktično, ali uvijek mudrije je vaša vlastita, manje autoritativna, skromnija ali samodostatna opcija.
Sposobnost resetiranja CSS
engleske terminologije savršeno se uklapa u programiranje, ali u kontekstu resetiranja i CSS pojmova, smisao prvog nije uopće resetiranje drugog - tablice kaskadnih stilova. Ovo nije slučaj s ponovnim pokretanjem sustava Windows, kada dođe do njega, i ne odgovara ni na što drugo osim na "Reset". Besprijekorno izvedena stranica mora kontrolirati ne samo sebe, svoju funkcionalnost i dijalog s posjetiteljem. Programer mora smisliti sve opcije za prikaz potrebnog dizajna u svim mogućim preglednicima na svim dostupnim računalnim platformama.

Zadatak nije izvediv (preglednici kontinuirano napreduju, a uređaj stalno raste po broju i funkcionalnosti), ali možete nešto učiniti. Tako jepostavljanje početnih vrijednosti stilova - pravo značenje resetiranja CSS-a. Programer sistematizira sve stilove koje namjerava koristiti i sastavlja popis oznaka na koje će se primijeniti odabrani stilovi. Ovaj rad se izvodi u uskoj suradnji s razvojem pitanja nasljeđivanja i kombinacijom različitih stilskih pravila za kompaktan opis blokova semantičkog sadržaja koji uključuju semantički povezane elemente.
Sustav stilova - savršeno tlo
Sistematizacija stilova određena je temom stranice, riješena zadacima, iskustvom programera. Drugi čimbenici mogu imati značajan učinak na stvarni proizvod.
Logika ideje za resetiranje CSS-a je da formulira temelj ne samo u sustavu stilova, već iu funkcioniranju stranice kao cjeline. Web resurs je specifičan cilj, implementacija potrebne funkcionalnosti, pravila prikaza informacija i dijalog posjetitelja.