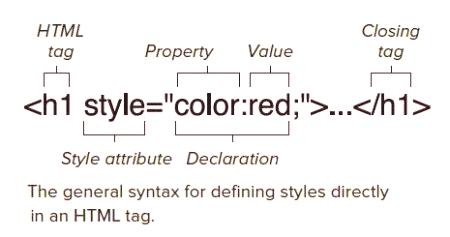
Web stranica je skup različitih HTML elemenata i kombinacija mnogih stilova koji se mogu međusobno preklapati, naslijediti i stvoriti različita rješenja boja i dizajna. Nije potrebno koristiti mogućnosti HTML5 i CSS3 za implementaciju nečeg neobičnog. Tradicionalna CSS pravila i jednostavna rješenja pomoću oznaka div, span, tablica, ul, p, itd. omogućiti vam da ostvarite nevjerojatne i privlačne ideje.
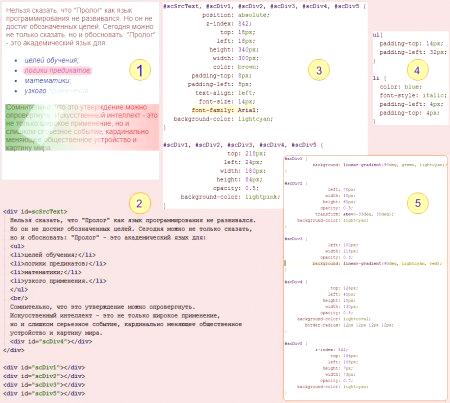
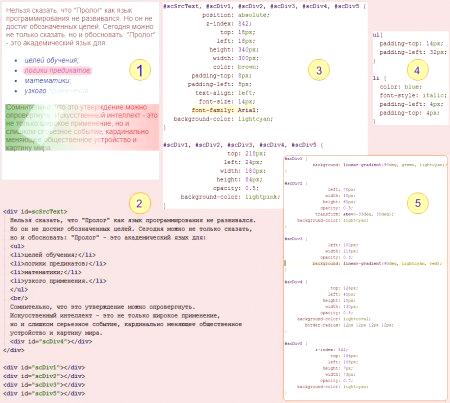
CSS pravila za upravljanje bojama
sadrže tekst
i postavljaju boju znakova kao "smeđu". No, njegove instalacije ne brinu mnogo o opisu stila popisa
, što čini popis "plavom" bojom.
 Izraz "logika predikata" promijenio je nijansu i dobio drugačiju pozadinu, a riječ "aplikacija" postala je manje živa od riječi "uska". Osnovni sustav boja
Izraz "logika predikata" promijenio je nijansu i dobio drugačiju pozadinu, a riječ "aplikacija" postala je manje živa od riječi "uska". Osnovni sustav boja
određen je s nekoliko nevina
. Koristi se funkcije transformacije blokova i gradijent boje. Općenito, efekte transformacije, transparentnosti i kombinacije različitih konstruktivnih elemenata možete koristiti kao pravila za postavljanje boje simbola i boja pozadine. CSS pravila i kombinacije HTML oznaka ne ograničavaju maštu programera, ali zahtijevaju iskustvo. Znati kako promijeniti boju teksta u HTML-u je iskustvo i vrijeme kupnje. Različite boje kombiniraju se različito, ali zaslonmonitor nije prizma boja i klasični fizički zakoni.
11 Tablice se uvijek mogu protezati do prozora preglednika i manipulirati stanicama razmjerno.
 Tablice se lako ubacuju jedna u drugu. Kako se boja teksta u HTML tablici mijenja kada se ćelije nadovezuju jedna na drugu i možete postaviti stilove na razini tablice, redaka i ćelija? Odgovor može dati samo iskustvo. Ali ne uvijek uvijek stvarna praksa zahtijeva takvo iskustvo. Web resurs bi trebao biti izveden u ugodnoj shemi boja. Tekst bi trebao biti čitljiv, a mjesta koja su potrebna istaknuta su tako da je pozornost posjetitelja usmjerena na put. Stranica nije čudesna ptica sa šarenim perjem, već rezultat rada vještog programera (dizajnera, koordinatora projekta) za praktičnu primjenu. Web resurs neće biti prikazan u galeriji slika. Sve počinje s rješavanjem glavnog pitanja: kako promijeniti boju teksta u HTML stranici kao cjelini, tako da onda ispravno distribuirate željene boje za njene elemente. Izbor glavne boje rješava sve: glavnu pozadinu i gradaciju boja elemenata stranice. Moderni stil izgleda obično definira korišteni sustav upravljanja stranicama (CMS). To ograničava maštu dizajnera i razvojnog inženjera, ali ih ništa ne sprječava da rade sav posao od nule.
Tablice se lako ubacuju jedna u drugu. Kako se boja teksta u HTML tablici mijenja kada se ćelije nadovezuju jedna na drugu i možete postaviti stilove na razini tablice, redaka i ćelija? Odgovor može dati samo iskustvo. Ali ne uvijek uvijek stvarna praksa zahtijeva takvo iskustvo. Web resurs bi trebao biti izveden u ugodnoj shemi boja. Tekst bi trebao biti čitljiv, a mjesta koja su potrebna istaknuta su tako da je pozornost posjetitelja usmjerena na put. Stranica nije čudesna ptica sa šarenim perjem, već rezultat rada vještog programera (dizajnera, koordinatora projekta) za praktičnu primjenu. Web resurs neće biti prikazan u galeriji slika. Sve počinje s rješavanjem glavnog pitanja: kako promijeniti boju teksta u HTML stranici kao cjelini, tako da onda ispravno distribuirate željene boje za njene elemente. Izbor glavne boje rješava sve: glavnu pozadinu i gradaciju boja elemenata stranice. Moderni stil izgleda obično definira korišteni sustav upravljanja stranicama (CMS). To ograničava maštu dizajnera i razvojnog inženjera, ali ih ništa ne sprječava da rade sav posao od nule.
Ručni rad je oduvijek bio cijenjen više od masovne proizvodnje. Štoviše, logika tabularnog izgleda posljednjih godinapretvorena u "čudan" raspored (koristeći oznake "div", "span" i ostale blokovske elemente).
 Bilo je vrlo praktično stvarati tablice kroz dizajn djevica. Međusobno "div" mjesto ne daje samo praktična semantička rješenja, već i izvorne kombinacije boja. Kao rezultat, problem, gdje i kako promijeniti boju teksta u HTML-u, postao je rješenje zadatka, kao i onoga što je kombinirano.
Bilo je vrlo praktično stvarati tablice kroz dizajn djevica. Međusobno "div" mjesto ne daje samo praktična semantička rješenja, već i izvorne kombinacije boja. Kao rezultat, problem, gdje i kako promijeniti boju teksta u HTML-u, postao je rješenje zadatka, kao i onoga što je kombinirano.



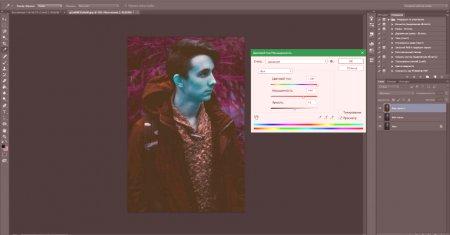
Boje iz stvarnog svijeta