CSS Nesting je uvijek pravokutan. Bilo koja plutajuća linija je u nadležnosti investitora. Pravila stila pružaju dovoljno varijacija kako bi se stranica glatka oblikovala unutar razlučivosti zaslona. No, svaki element izgleda uvijek je pravokutnik u kojem je raspored informacija uređen pravilima CSS-a.
Odlasci sa svih strana su važni za svaki element stranice kada je potpuno pozicioniran, a CSS uvlačenje od vrha je određeno posebno zato što je važno za različite elemente, posebno male.
Osnovna pravila pozicioniranja
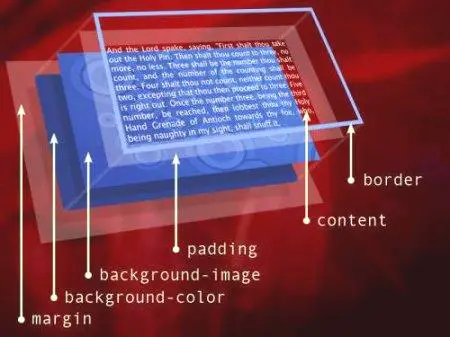
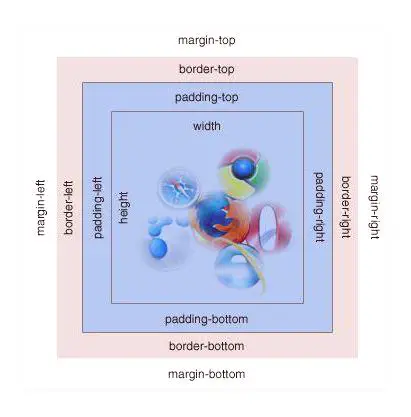
Blok element ima pravilo povlačenja sa strane elementa margine, pravilo uvlačenja za elemente unutar njega (padding) i širinu granice, koji se također mogu koristiti. Od posebne je važnosti povlačenje odozgo. CSS unutar bloka veže pravila uvlačenja pravila na apsolutno i relativno pozicionirane elemente unutar tog bloka.
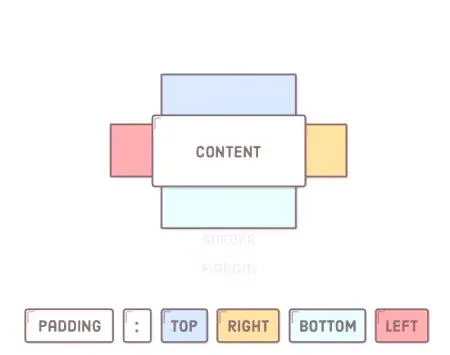
Uobičajeno CSS pravilo: Možete navesti iste alineje sa svih strana na isti način, parove iznad /ispod i desno /lijevo ili za svaku stranu zasebno. Na primjer,
margina: 10px; padding: 10px20px; padding: 10px20px30px40px.U prvom slučaju, element se ponovno vuče sa strane vanjskog spremnika u kojem se nalazi. U drugom slučaju, uvlačenje od vrha i dna je 10px, lijevo i desno 20px. U trećem slučaju, uvlake su označene na svim stranama: gore, desno, dolje i lijevo. U svim ovimslučajeva, CSS uvlačenje najviše razine je 10 px.
Pravila koja mijenjaju položaj elemenata
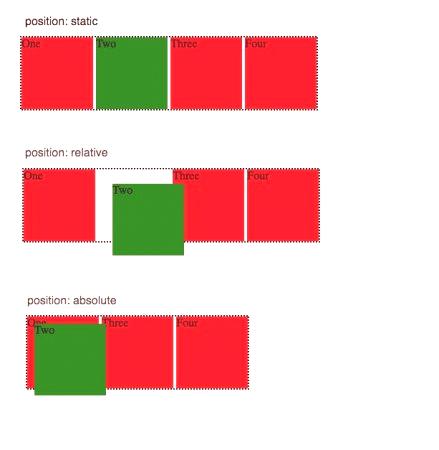
Ako element izgleda nije apsolutno pozicioniran, on se nalazi u općem redoslijedu formiranja stranica.
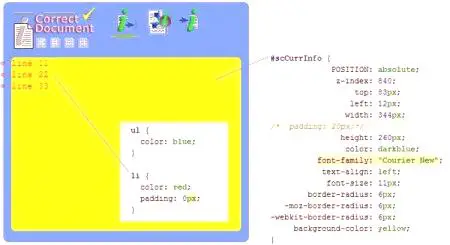
Ako definirate CSS uvlačenje iz scCurrInfo elementa, cilj će se postići, a ako je na razini li - ne.
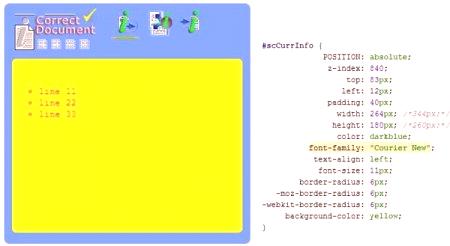
U ovom primjeru, korištenje pravila punjenja: 40px; zahtijeva odgovarajuće smanjenje pravila širine i visine za 80px. Inače će se veličina bloka scCurrInfo popeti izvan vanjskog dijela bloka.
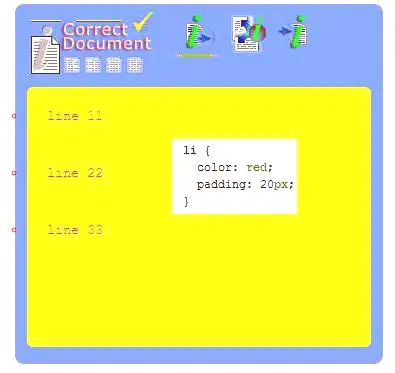
Ako uklonimo pravilo padding iz opisa scCurrInfo, ali ga dodamo s vrijednošću od 20px u opisu stila stavke popisa, dobivamo samo uvlačenje s vrha. CSS neće koristiti ovu vrijednost drugim stranama. Naravno, takvo korištenje pravila povlačenja odnosi se na svaki element li.
Opća praksa oblikovanja sadržaja
Neki programeri postižu izvrsnost pretvarajući stranice u elemente bloka. Očigledno, ovo je klasična praksa - početi sa stolovima i završiti svoj obrazovni proces na blokovima.

Sloboda svojstvena rasporedu blokova je fascinantna, a mašta programera ne smije biti ograničena na stroga tablična pravila: samo se redovi, samo stanice, spajaju samo horizontalno i vertikalno. Ništa inherentno relacijskim idejama. U međuvremenu, u tablici, pored očitih nedostataka, postoje mnoge kvalitativne prednosti. Kada stvarate uvlake odozgo, CSS uzima u obzir uvlake lijevo, desno (u nastavku je poseban trenutak). Pravila ćelija tablice omogućuju vam kontrolu poravnanja i vertikalno i horizontalno.Pomoću stilova reda, kombinirajući ih sa stilovima ćelija, možete stvoriti složene prezentacije sadržaja.
Uobičajena prezentacija stranice u obliku pravokutnika (blok raspored) ne sprječava predstavljanje kao tablica. To su također i pravokutnici, ali oni su stanice tablice, odnosno imaju svoja pravila koja nadopunjuju pravila blokova.
Apsolutno pozicioniranje
Blok s pravilom POLOŽAJ: apsolutni; bit će na mjestu koje su određene njegovim koordinatama u odnosu na blok u kojem se nalazi.
Karakteristična značajka CSS pravila je "praksa - najbolji test istine" u većini slučajeva, pogotovo kada je potrebno unakrsno pretraživanje i raspored se obavlja ručno, uglavnom proučavanje kompletnog priručnika s kaskadnim listovima stila. Korištenje tablica često dovodi do problema pomicanja sadržaja stanica. Sličan pristranost unutar bloka nije uvijek i nisu svi elementi. Eksperimentiranjem možete postići željeni rezultat. Trivialni zadatak: kako ukloniti uvlačenje odozgo, CSS ne rješava uvijek na trivijalan način. U nekim slučajevima, kada ste u stroju elemente stranice u dubinama nekih popularnih sustava za upravljanje sadržajem stranice, morate obratiti pozornost ne samo na eksperimentalnu praksu, ali i vidjeti iskustvo kolega.





 Sloboda svojstvena rasporedu blokova je fascinantna, a mašta programera ne smije biti ograničena na stroga tablična pravila: samo se redovi, samo stanice, spajaju samo horizontalno i vertikalno. Ništa inherentno relacijskim idejama. U međuvremenu, u tablici, pored očitih nedostataka, postoje mnoge kvalitativne prednosti. Kada stvarate uvlake odozgo, CSS uzima u obzir uvlake lijevo, desno (u nastavku je poseban trenutak). Pravila ćelija tablice omogućuju vam kontrolu poravnanja i vertikalno i horizontalno.Pomoću stilova reda, kombinirajući ih sa stilovima ćelija, možete stvoriti složene prezentacije sadržaja.
Sloboda svojstvena rasporedu blokova je fascinantna, a mašta programera ne smije biti ograničena na stroga tablična pravila: samo se redovi, samo stanice, spajaju samo horizontalno i vertikalno. Ništa inherentno relacijskim idejama. U međuvremenu, u tablici, pored očitih nedostataka, postoje mnoge kvalitativne prednosti. Kada stvarate uvlake odozgo, CSS uzima u obzir uvlake lijevo, desno (u nastavku je poseban trenutak). Pravila ćelija tablice omogućuju vam kontrolu poravnanja i vertikalno i horizontalno.Pomoću stilova reda, kombinirajući ih sa stilovima ćelija, možete stvoriti složene prezentacije sadržaja.