Treća verzija Cascading Style Sheets-a donijela je nova svojstva objektima web-stranice. To je prilika za stvaranje blokova s uglađenim kutovima, podešavanje sjena, dodavanje prozirnosti i gradijenta, podešavanje animacije. Važno je spomenuti više o potonjem. Ako je ranije, za stvaranje iluzije kretanja na stranicama dodano gif datoteke koje su bile potrebne da se prilagode, onda sada atribut transformacije CSS obavlja sve akcije za animaciju objekata automatski. Ostaje naučiti kako ga koristiti.
Osobitosti primjene svojstava
Obično se transformacija objekata približi mišu koji lebdi nad njima. Ona se daje za pseudo-klasu pod nazivom: hover. Promjene utječu samo na jedan element web-stranice bez utjecaja na druge. Raspravljeni parametar stila često se miješa s drugim - tekstualnom transformacijom. CSS jasno razdvaja ove atribute. Potonji određuje stil pisanja teksta i primjenjuje se samo na paragrafe web stranice, dok se transformacija u čistom obliku koristi za sve elemente.
Svakom objektu možete dodati:
kretanje po ravnoj liniji (vodoravno, okomito, dijagonalno); skretanje (poseban slučaj - nagib);skaliranje; kombinacija tih učinaka.Osim iluzije gibanja triju vrsta, svojstvo vam omogućuje da odredite refleksiju, pristranost i perspektivu. Za napredni parametar daje se u obliku matrice. Transformacija se izvodi u odnosu na središte elementa. Ako je potrebno, referentnu točkupomaci. Parametar transformacije izvora: a b c pomiče središte objekta u odnosu na trodimenzionalni koordinatni sustav xyz.
Horizontalno kretanje
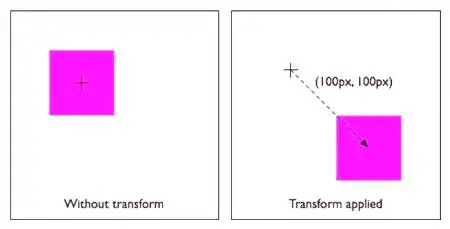
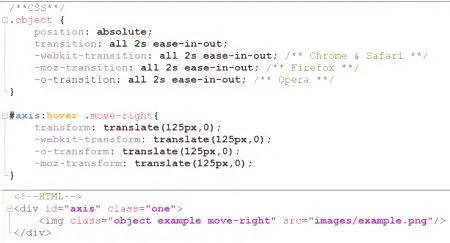
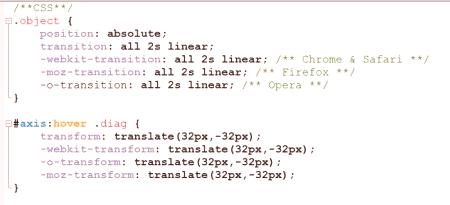
Najjednostavniji oblik kretanja vodoravno, tj. Lijevo i desno uz x-os. Za svoj zadatak koristi se vrijednost svojstva translate (x, y). Budući da se element mora pomicati samo u jednom smjeru, y koordinata y postavljena je na 0. No, x-koordinata mora biti dodijeljena određena vrijednost u pikselima, na koju se objekt mora pomaknuti. Negativna vrijednost - kretanje lijevo, pozitivno - desno. Ali jednostavna naznaka transformacije CSS-a neće stvoriti iluziju kretanja. Rješenje je dodavanje atributa prijelaza opisu objekta. Primjer rada za pomicanje elementa u desno od 125 piksela prikazan je u nastavku.
Linija prijelaznog koda: sve dvije sekunde znači:
sve - postavljena vrijednost vrijedi za sve parametre objekta; 2 s - trajanje učinka je 2 sekunde; polagano - u - van - usporeno kretanje na početku i na kraju. Pomicanje gore /dolje
Vrijednost translate (x, y) se koristi za podešavanje animacije okomito. U tom slučaju koordinata x jednaka je nuli, a y je dodijeljena veličina pomaka. Pomicanje gore - negativno, dolje - pozitivno. Svojstvo CSS-a transformacije za gore klasu u donjem primjeru pokazuje glatko kretanje objekta iz koordinatne točke (0; 0) za 80 piksela prema gore. Klasa dolje određuje suprotan smjer kretanja - za 80 piksela prema dolje. Animacija u primjeru izvodi se konstantnom brzinom, što je naznačeno linearnom vrijednošću.

Dijagonalni smjer
Kombiniranjem transformacija razmatranih u transformaciji, CSS-primjeri za dijagonalno gibanje su jednostavni. U atributu su vrijednosti postavljene za obje koordinate. Udaljenost pomaka daje se pikselima. Gdje se objekt pomiče - to ovisi o likovima. Postoje četiri mogućnosti:
x, y pozitivno - desno dolje kretanje; x, y negativno - kretanje naopako; x - pozitivno, y - negativno - pomaknite se prema gore; x - negativno, y - pozitivno - gibanje lijevo dolje.Kako bi se prevladale značajke transformacije, CSS će pomoći primjeru.
Ako je pristranost izvršena na istom broju piksela (npr. 32), dovoljno je naznačiti jedan broj. To znači da prijevodni prijevod

odgovara prijevodu (3232).
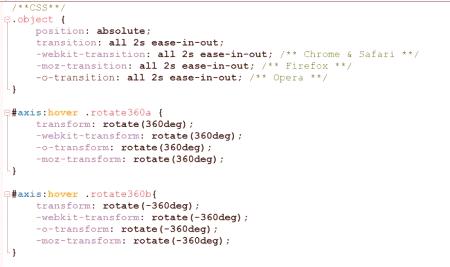
Rotacija
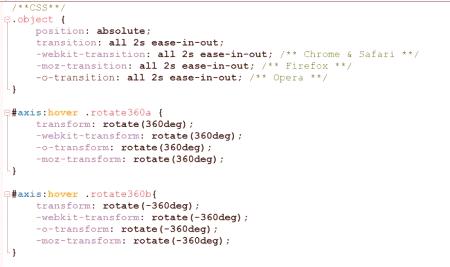
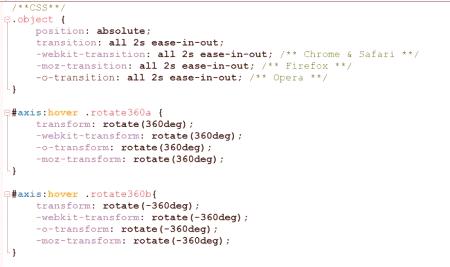
Nakon razmatranja mogućih načina kretanja, prelazimo na sljedeći tip transformacije - rotaciju. Rotacija postavlja vrijednost (Xdeg), gdje X - stupnjevi (od 0 do 360), na koje objekt odstupa od izvornog položaja.
Ostaje da se razumije smjer vrtnje. Vrsta rotacije određena je znakovima: plus - u smjeru kazaljke na satu, minus - prema Ako želite, možete kombinirati obje vrste rotacije - pogledajte primjer u nastavku.
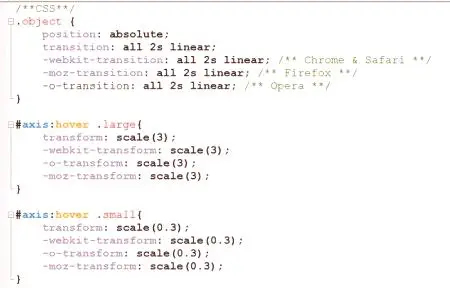
Promjena veličine
Ova vrijednost dodaje skaliranje elementa: skala (a, b). Slova u zagradama su širina i visina objekta. Ako želite povećati veličinu proporcionalno tri puta, dovoljno je napisati skalu
. Smanjite dimenzije broja manje od jednog.
Atribut CSransformacije može se primijeniti samo na ljestvici X ili samo navertikalna skala Y Zanimljivi efekti refleksije i sjene pojavit će se ako su dane negativne vrijednosti za skalu Y.
Transformacija teksta
Pridošlice zbunjuju svojstvo transformacije koja se razmatra s tekstualnim CSS atributom. Podsjećamo vas da se ova opcija odnosi samo na tekst. Ona kontrolira karakter znaka. Primjerice, nakon postavljanja malih slova, tekst se pretvara u mala slova, velika slova - u velika slova (slično tipki CapsLock na tipkovnici). Da bi riječi počele s velikim slovom, svojstvima se dodjeljuju velika slova. Za razliku od transformacije objekata, transformacija teksta podržava mehanizam nasljeđivanja. Transformacije simbola dodjeljuju se klasama koje su odgovorne za izlaz glava, što je praktično u praksi, budući da nema potrebe za praćenjem metode snimanja. Sa svim pravopisima, svi tekstualni blokovi bit će prikazani na web stranici na isti način.




 odgovara prijevodu (3232).
odgovara prijevodu (3232).