Kurziv je jedan od najpopularnijih načina isticanja teksta i daje mu određeno značenje. Idealan je za citate, veze, naslove i vlastita imena. U HTML-u postoje dvije posebne oznake za prikazivanje kurziva. U CSS-u se italic kontrolira svojstvom slova.
Kurziv ili kosi font?

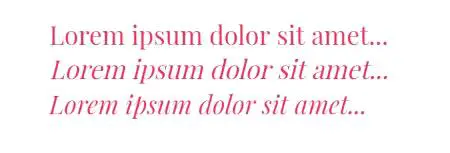
U drugom bloku, to je samo verzija nalik pregledniku, au trećem, izvorna kurzivna inačica fonta Playfair Display koji ima jedinstveni potez koji je više nalik rukopisu. Preglednik jednostavno izrezuje svaki znak teksta do određenog kuta, simulirajući kurziv. Razumijevanje kako napraviti kurziv u CSS-u i HTML-u, važno je zapamtiti da je u slučaju određenih fontova potrebno osigurati pregledniku pristup njihovim kurzivnim skupovima. U nekim slučajevima, rezultat algoritama nagiba koji se temelje na pregledniku mogu biti nezadovoljavajući.
HTML-Italics
i(od riječi italic) i em.Slika dijela teksta zatvorenog u bilo kojem od ovih deskriptora bit će ista.& lt ;! - fb_336x280_2 - & gt;
& lt; script & gt; (adsbygoogle = window.adsbygoogle || []). push ({});
Razlika je u logičkoj raspodjeli. Oznaka em ukazuje na posebno značenje fragmenta. To je važno za robote za pretraživanje i čitače zaslona koji će naglasiti određeni tekst intonacijom.
Stil slova svojstava
U CSS-u italic se kontrolira instrukcijama u stilu slova. Može imati jednu od tri osnovne vrijednosti:
- normalna - font uobičajenog fonta;
- kurziv - kurziv;
- koso nagnut crtež.
U ovom trenutku, većina modernih preglednika tretira koso i kurzivno jednako, ali u početku se pretpostavljalo da je prvi rezultat rada posebnih algoritama preglednika, naginjući svaki znak udesno.
Ako preglednik ne otkrije željeni font, kurziv će izgledati potpuno isto kao i kosi.
Za razliku od em, css, svojstvo font-style ne daje namjenski fragment od posebne važnosti, vjerojatnije je da odgovara deskriptoru i.
Primjeri
Kurzivni navodnici često su istaknuti. Pokušajmo dobro pogledati Oscara Wildea.
. Citat {
font-style: italic;
border-left: 5px crveno;
padding-left: 20px;
}Osim dekorativnog okvira s desne strane i uvlake, citatni blok određuje pravilo stila fonta s kurzivom.